Установка: вставляем это между (head)
Code
<link type="text/css" rel="stylesheet" href="http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat.css" />
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat_js.js"></script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat_js.js"></script>
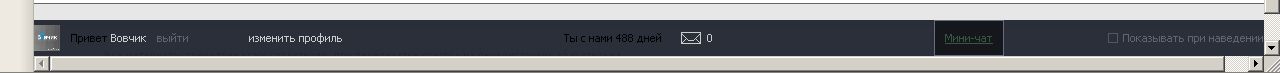
Это впринципе в любое место, но советую в "Верхнюю часть сайта":
Code
<div class="uber-bar expanded">
<div class="uber-bar-pad">
<div class="uber-bar-content">
<ul class="auth-nav">
<?if($USER_LOGGED_IN$)?> <li class="auth-avatar"><a href="$PERSONAL_PAGE_LINK$" class="m on" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width="30" height="30" alt="$USERNAME$" /></a></li><?else?> <?endif?>
<li class="auth-name"><a href="http://webo4ka.ru/"><img src="http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat_avatar.png" alt="Wow cataclysm сервер 4.0.3 - 4.0.6"></a>Привет <a href="$PERSONAL_PAGE_LINK$" class="m on">$USERNAME$</a> </li>
<li class="auth-logout"><?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$" class="logout" title="выйти">выйти</a><?else?> <a href="$LOGIN_LINK$" class="logout" title="войти">войти</a><?endif?></li>
<li class="auth-settings"><?if($USER_LOGGED_IN$)?><a href="/index/11" class="link" title="настройки">изменить профиль</a><?else?> <a href="/index/3" class="link" title="Зарегистрироваться">Зарегистрироваться</a><?endif?> </li>
<?if($USER_LOGGED_IN$)?> <li>Ты с нами $USER_REG_DAYS$ дней</li> <?else?> <?endif?>
<li class="auth-msg"><a href="$PM_URL$" class="link">$UNREAD_PM$</a> </li>
<li><div class="mini_prof_out" onmouseover="this.className='mini_prof_on'" onmouseout="this.className='mini_prof_out'" id="mini_prof"><div id="sam_profil" style="text-align: center; display: none;">
<a style="cursor:pointer; background:url('http://webo4ka.ru/Ucoz3/panel_vnizy_saita_write.png');" href="javascript://" onclick="openLayerB('ID',0,'http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat_pravila.txt','Правила чата',250,200,'1','','',0,'justify');return false;">Правила чата</a><br>Чат автообновляется каждые 30сек.
$CHAT_BOX$
</div><span style="display: block;" id="open_miniprof">Мини-чат</span><span id="close_miniprof" align="left" style="display: none;">Скрыть</span></div><script type="text/javascript">$(document).ready(function(){$("#open_miniprof").click(function(){$(this).hide(100); $("#close_miniprof, #sam_profil").show(100); $("#sam_profil").css("text-align","left");}); $("#close_miniprof").click(function(){$(this).hide(100); $("#sam_profil").hide(100); $("#open_miniprof").show(100); $("#sam_profil").css("text-align","center");});});</script> </li>
<li class="auth-expand"><a href="javascript:void(0);" onclick="sm_js.uberbar_expand();" title="показывать при наведении" class="link">Показывать при наведении</a></li>
</ul>
</div>
</div>
</div>
<div class="uber-bar-pad">
<div class="uber-bar-content">
<ul class="auth-nav">
<?if($USER_LOGGED_IN$)?> <li class="auth-avatar"><a href="$PERSONAL_PAGE_LINK$" class="m on" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width="30" height="30" alt="$USERNAME$" /></a></li><?else?> <?endif?>
<li class="auth-name"><a href="http://webo4ka.ru/"><img src="http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat_avatar.png" alt="Wow cataclysm сервер 4.0.3 - 4.0.6"></a>Привет <a href="$PERSONAL_PAGE_LINK$" class="m on">$USERNAME$</a> </li>
<li class="auth-logout"><?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$" class="logout" title="выйти">выйти</a><?else?> <a href="$LOGIN_LINK$" class="logout" title="войти">войти</a><?endif?></li>
<li class="auth-settings"><?if($USER_LOGGED_IN$)?><a href="/index/11" class="link" title="настройки">изменить профиль</a><?else?> <a href="/index/3" class="link" title="Зарегистрироваться">Зарегистрироваться</a><?endif?> </li>
<?if($USER_LOGGED_IN$)?> <li>Ты с нами $USER_REG_DAYS$ дней</li> <?else?> <?endif?>
<li class="auth-msg"><a href="$PM_URL$" class="link">$UNREAD_PM$</a> </li>
<li><div class="mini_prof_out" onmouseover="this.className='mini_prof_on'" onmouseout="this.className='mini_prof_out'" id="mini_prof"><div id="sam_profil" style="text-align: center; display: none;">
<a style="cursor:pointer; background:url('http://webo4ka.ru/Ucoz3/panel_vnizy_saita_write.png');" href="javascript://" onclick="openLayerB('ID',0,'http://webo4ka.ru/Ucoz3/panel_vnizy_saita_plus_mini_chat_pravila.txt','Правила чата',250,200,'1','','',0,'justify');return false;">Правила чата</a><br>Чат автообновляется каждые 30сек.
$CHAT_BOX$
</div><span style="display: block;" id="open_miniprof">Мини-чат</span><span id="close_miniprof" align="left" style="display: none;">Скрыть</span></div><script type="text/javascript">$(document).ready(function(){$("#open_miniprof").click(function(){$(this).hide(100); $("#close_miniprof, #sam_profil").show(100); $("#sam_profil").css("text-align","left");}); $("#close_miniprof").click(function(){$(this).hide(100); $("#sam_profil").hide(100); $("#open_miniprof").show(100); $("#sam_profil").css("text-align","center");});});</script> </li>
<li class="auth-expand"><a href="javascript:void(0);" onclick="sm_js.uberbar_expand();" title="показывать при наведении" class="link">Показывать при наведении</a></li>
</ul>
</div>
</div>
</div>
|
Мне нравится
+15
|

 )
) )
) )
) )
) )
) )
)





 Открывайте новые тайны Пандоры, прокачивайте персонажа по мере выполнения заданий....
Открывайте новые тайны Пандоры, прокачивайте персонажа по мере выполнения заданий.... 



 Dragon Age II: Клеймо убийцы [DLC]
Dragon Age II: Клеймо убийцы [DLC]