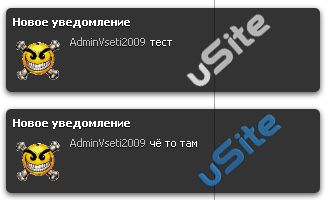
При получение нового личного сообщения, "выйдет" оповещение. Скрипт поверяет на наличие определенного кода на странице «Личные сообщения», содержится 2 $.get-запроса, второй запрос для аватара, по этому я выложу две версии скрипта — с аватаром и без.
Установка — в самый низ страниц, где хотим видеть уведомления:
Code
<?if($UNREAD_PM$>'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
<?endif?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
<?endif?>
И на персональную страницу, в любое место (для первой версии):
Code
<span style="display:none;"><span class="Ls_Avik">
<?if($_AVATAR$)?><img src="<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:50px; max-height:50px;" />
<?else?><img style="" src="http://ucozua.ru/Scripts/23/noavatar.png" border="0" align="absmiddle" style="width:50px; max-height:50px;" title="Нет аватара"><?endif?>
</span></span>
<?if($_AVATAR$)?><img src="<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:50px; max-height:50px;" />
<?else?><img style="" src="http://ucozua.ru/Scripts/23/noavatar.png" border="0" align="absmiddle" style="width:50px; max-height:50px;" title="Нет аватара"><?endif?>
</span></span>
Вот вторая версия скрипта (без аватара):
Code
<?if($UNREAD_PM$>'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls-2-.js"></script>
<?endif?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls-2-.js"></script>
<?endif?>
|
Мне нравится
+13
|

 )
) )
) )
) )
) )
) )
)





 Открывайте новые тайны Пандоры, прокачивайте персонажа по мере выполнения заданий....
Открывайте новые тайны Пандоры, прокачивайте персонажа по мере выполнения заданий.... 



 Dragon Age II: Клеймо убийцы [DLC]
Dragon Age II: Клеймо убийцы [DLC]